TIL-221124- React 다음 우편주소 찾기 API사용법

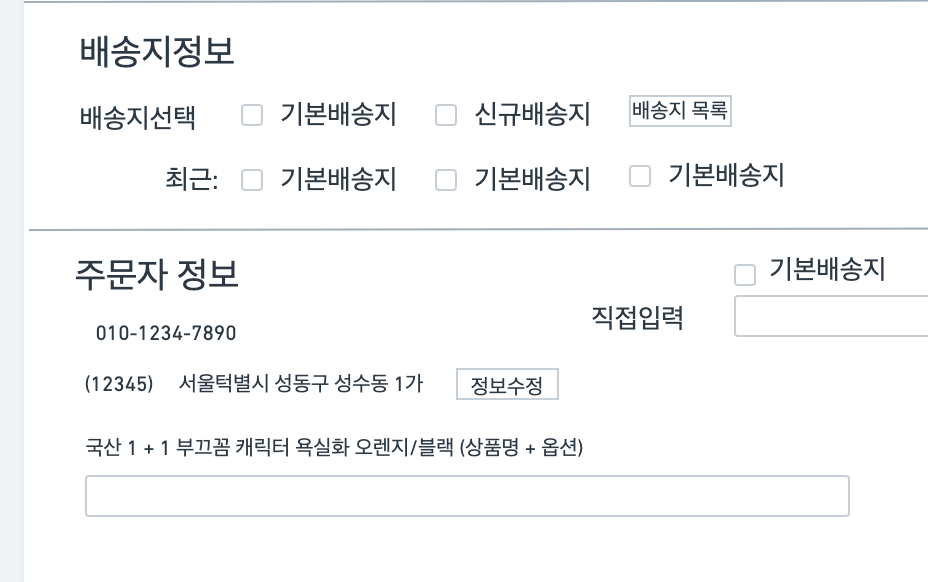
기존의 결제페이지에서의 배송지 선택을 조금 기획을 바꾸게 되었다. 네이버 스마트 스토어를 레퍼런스로 참고를 했는데
구현을 할려고 다시 한번 네이버에서 사용을 해보니 조금 불편한 감이 있는 것 같아 조금 수정하기로 했다.
MVP형태로 이번 주 기획의 형태는
체크박스를 통해 유저 정보에 있는 배송지를 선택하거나 직접 입력 하는 식으로 구현을 할려고했는데
다음 주소찾기 API는 라이브러리로 사용감이 쉬운 것 같아 실험을 해보고 적용을 하기로 했다.
먼저 npm에서 다운 로드를 해주자
npm install react-daum-postcode
https://www.npmjs.com/package/react-daum-postcode
react-daum-postcode
Daum Postcode service for React. Latest version: 3.1.1, last published: 5 months ago. Start using react-daum-postcode in your project by running `npm i react-daum-postcode`. There are 16 other projects in the npm registry using react-daum-postcode.
www.npmjs.com
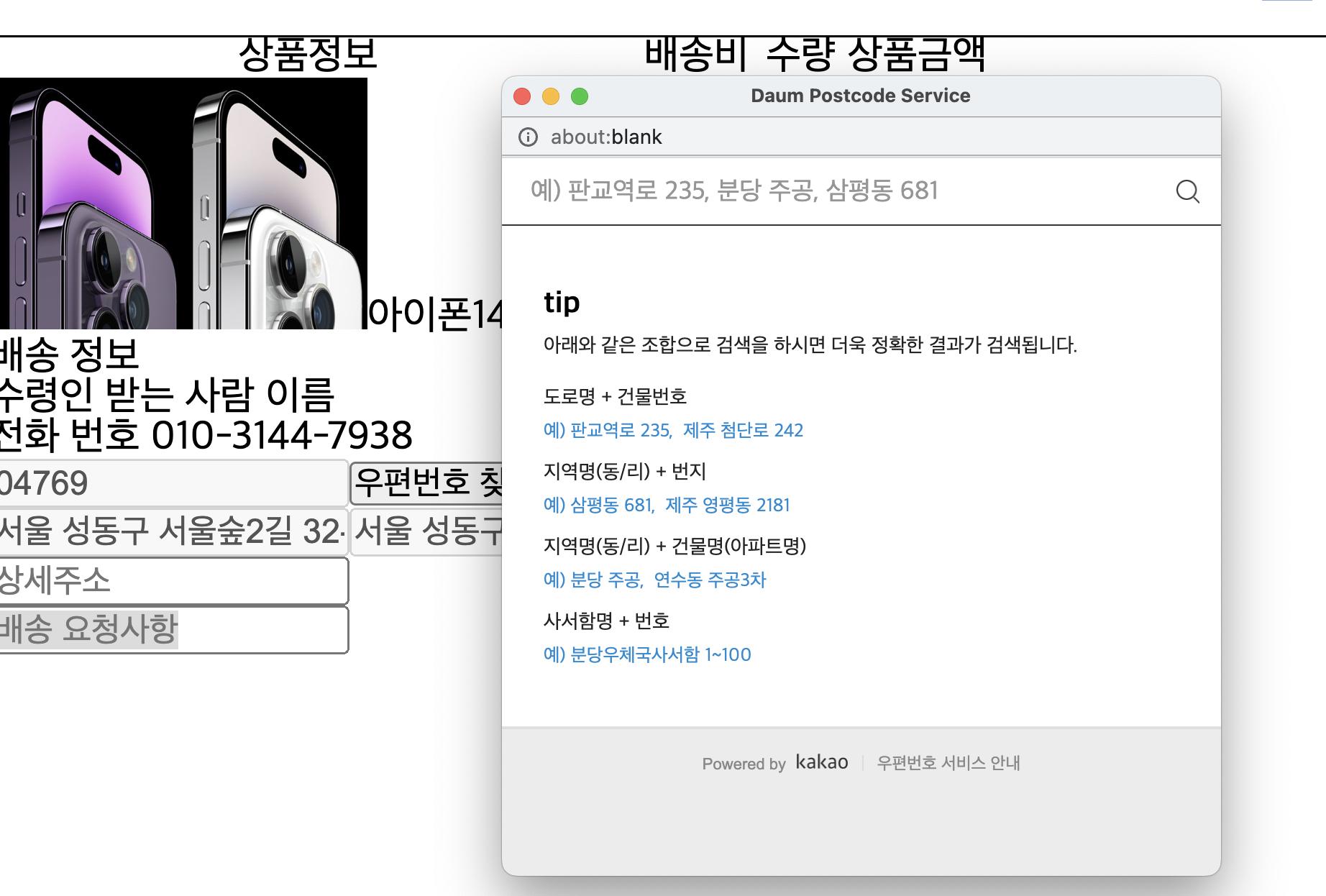
본인 같은 경우는 일단은 주소를 사용자의 주소 직접 입력을 막고 우편번호 찾기를 통해 주소를 칸을 채울 수 있도록 만들었다.
팝업창 방식
import React, { useState } from 'react';
import { useDaumPostcodePopup } from 'react-daum-postcode';
export default function Postcode() {
const open = useDaumPostcodePopup();
const [zonecode, setZonecode] = useState('');
const [roadAddress, setLoadAddress] = useState('');
const [jibunAddress, setJibunAddress] = useState('');
const handleComplete = (data) => {
let fullAddress = data.address;
let extraAddress = '';
if (data.addressType === 'R') {
if (data.bname !== '') {
extraAddress += data.bname;
}
if (data.buildingName !== '') {
extraAddress += extraAddress !== '' ? `, ${data.buildingName}` : data.buildingName;
}
fullAddress += extraAddress !== '' ? ` (${extraAddress})` : '';
setZonecode(data.zonecode); // 우편번호
setLoadAddress(fullAddress); // 도로명 주소
setJibunAddress(data.jibunAddress); // 지번주소
}
};
const handleClick = () => {
open(
{ onComplete: handleComplete },
);
};
return (
<div>
<label htmlFor="zone-code" />
<input
id="zone-code"
placeholder="우편번호"
disabled
value={zonecode}
/>
<button type="button" onClick={handleClick}>
우편번호 찾기
</button>
<p>
<label htmlFor="road-address" />
<input
id="road-address"
placeholder="도로명주소"
disabled
value={roadAddress}
/>
<label htmlFor="jibun-address" />
<input
id="jibun-address"
placeholder="지번주소"
disabled
value={jibunAddress}
/>
</p>
</div>
);
}
기존에 필드값들은 모두 disabled를 통해 사용하지 못하게 한 뒤 useState를 통해서 주소 선택을 완료하면
각각의 값들을 채워주기 위해 state의 값을 input필드에 value값으로 주면 된다.


주소 입력을 완료하면 이런식으로 value가 주소로 세팅이 되는 것을 볼 수 있다.
팝업말고 Embed 방법으로 구현하기
import React, { useState } from 'react';
import { useDaumPostcodePopup } from 'react-daum-postcode';
export default function Postcode() {
const open = useDaumPostcodePopup();
const [zonecode, setZonecode] = useState('');
const [roadAddress, setLoadAddress] = useState('');
const [jibunAddress, setJibunAddress] = useState('');
const handleComplete = (data) => {
let fullAddress = data.address;
let extraAddress = '';
if (data.addressType === 'R') {
if (data.bname !== '') {
extraAddress += data.bname;
}
if (data.buildingName !== '') {
extraAddress += extraAddress !== '' ? `, ${data.buildingName}` : data.buildingName;
}
fullAddress += extraAddress !== '' ? ` (${extraAddress})` : '';
setZonecode(data.zonecode);
setLoadAddress(fullAddress);
setJibunAddress(data.jibunAddress);
}
};
const handleClick = () => {
open(
{ onComplete: handleComplete },
);
};
return (
<div>
<label htmlFor="zone-code" />
<input
id="zone-code"
placeholder="우편번호"
disabled
value={zonecode}
/>
<button type="button" onClick={handleClick}>
우편번호 찾기
</button>
<p>
<label htmlFor="road-address" />
<input
id="road-address"
placeholder="도로명주소"
disabled
value={roadAddress}
/>
<label htmlFor="jibun-address" />
<input
id="jibun-address"
placeholder="지번주소"
disabled
value={jibunAddress}
/>
</p>
</div>
);
}