
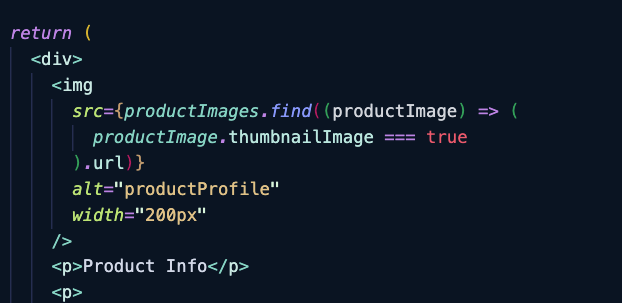
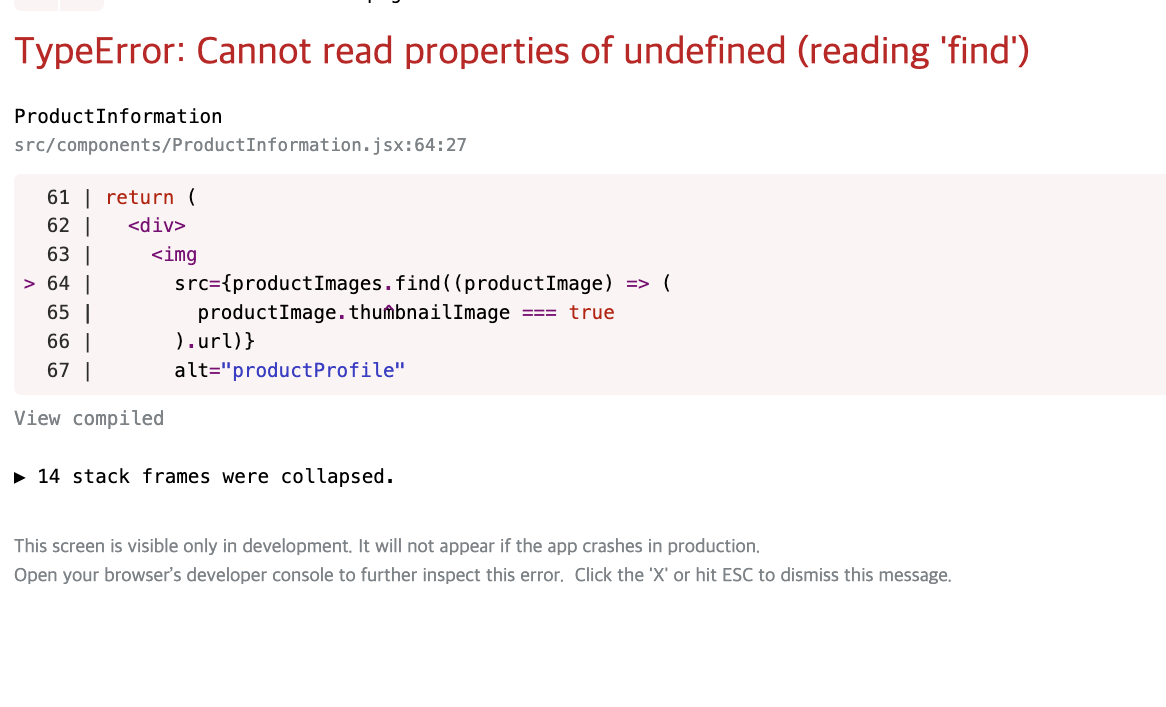
컴포넌트에서 상품에 대한 이미지를 받아오고 썸네일 이미지의 url을 지정을 해주려고 했는데

그런데 계속해서 undefined가 나오는 것이였다. 리팩토링을 하기 전에는 이런 문제가 없었는데 왜 이런 상황이 발생을 하는 거지?
해결법은 그냥 store에서 따로 썸네일이미지를 store에서 따로 생성자에 값을 저장을 하고 props로 내려주니 해결이 되었다.
리액트는 참 알수록 신기한 것 같다. 어째서 컴포넌트 내부에서는 이렇게 따로 해주면 안될까?
useEffect와 무언가 연관이 있는 것 같은데.

오늘의 빅 이슈이다.. 아직도 해결을 못하고 있다.
옵션을 선택을 해도 default값인 옵션을 선택해주세요가 계속해서 나온다. 리팩토링을 하기 전에는 선택한 옵션이 잘 들어갔는데??
사실 옵션이 선택이 안된 것은 아니다.
옵션을 선택하면 store에 있는 값이 바뀌고 store에 있는 값이 바뀌면서 forceUpdate가 일어나면 서 "결제금액"은 props로 전달 받는 값이기 때문에 props로 전달받는 값의 변경이 일어나서 저렇게 보이게 되는 것이다.
그러니까 옵션을 선택을 하면 바로 새로고침을 해버려서 계속해서 첫번째 option의 값이 저렇게 나오는 것이다.
'프로젝트' 카테고리의 다른 글
| TIL-221114 - 작업의 마무리는 인수테스트로 검증 (0) | 2022.11.14 |
|---|---|
| 스프린트 4주차 회고 (0) | 2022.11.14 |
| 221112-TIL - 리팩토링은 테스트 코드가 있어야.. (0) | 2022.11.12 |
| TIL 221111- 스토어의 효능, 효험 (0) | 2022.11.11 |
| 221110- spring 비밀글 구현하기 (0) | 2022.11.10 |


