오늘은 결제 페이지에 접속을 했을 때 사용자의 배송 정보가 자동으로 입력이 되있는 기능을 구현 하기 위해서 로그인 기능을 만들었다.
구현을 하고 나서 보니 굉장히 불편한 모습이 있었는데. 로그인을 하고 ACCESSTOEKN을 APIService 모듈에 set을 해줘야 하는데 set을 해줘야 하는 파일이 5개가 넘게 있었다.

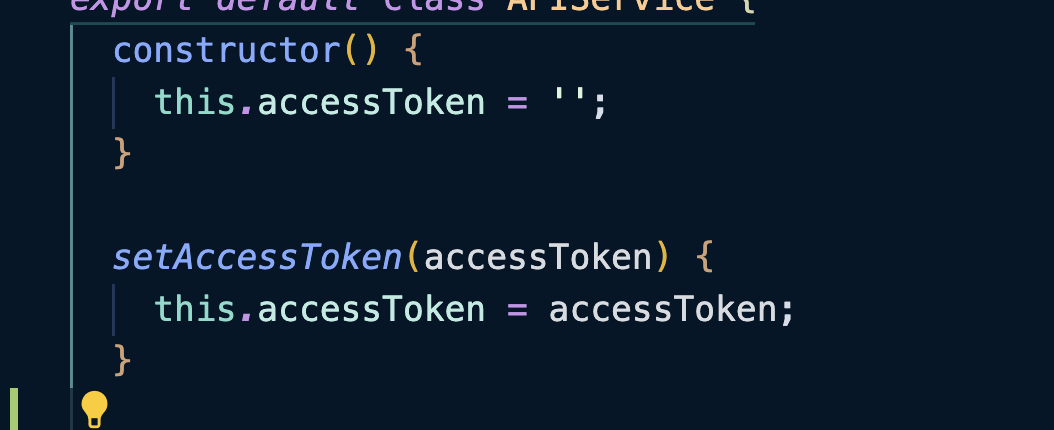
그래서 부모 클래스에 ACCESSTOKEN을 세팅만 해주고 자식 클래스들이 상속을 받아서 사용을 하면 부모 생성자에만 ACCESSTOKEN을 set해주면 되는 모습이라 딱 바로 리팩토링에 들어 갔다.

그런데 문제가 있다. 부모 상속을 해주고 accessToken을 사용을 할려고 하니 accessToken의 값을 setAccessToken을 통해 바꿔도
바뀌지가 않는다?
setAccessToken으로 값을 변경한 후에 자식클래스에서 this.accessToken을 통해 console로 찍어봐도 값이 바뀌지가 않는다.
해결법을 찾기 위해 이래 저래 찾아보니 모던 자바스크립트 공식문서에 떡하니 적혀있었다.
부모 생성자는 자식 클래스에서 오버라이딩한 값이 아닌, 부모 클래스 안의 필드 값을 사용한다
즉 accessToken을 set을 해서 바꿔준 값을 사용 할 수가 없고 처음에 생성자의 기본값인 ''빈 칸만 사용을 해서 이다.

해결법은 필드값을 그대로 쓰지 말고 함수를 통해 필드값을 반환을 시키면 된다.
'프로젝트' 카테고리의 다른 글
| TIL-221127- 컨트롤러는 커질수가 없는 친구 (0) | 2022.11.27 |
|---|---|
| TIL-221126- 어떤 문제인지 헛다리를 짚었구나.. (0) | 2022.11.26 |
| TIL-221124- React 다음 우편주소 찾기 API사용법 (0) | 2022.11.24 |
| TIL-221123- 기능 구현 후 회개하기 (0) | 2022.11.23 |
| TIL- Spring컨트롤러 테스트 한글 깨짐 해결법 (0) | 2022.11.22 |


