
오늘 아침 다른 분의 TIL을 보고 직접 댓글을 달아주신 아샬님.. 본인도 alert나 confirm을 써놨기 때문에 음 그렇구나 alert나 confirm은 쓰지 말아야겠다 를 마음속에 새기고 넘어갈 수 없는 상황이었다.
alert, confirm......

alert나 confirm이 왜 좋지 않을까? 위에서 아샬 님이 말했듯이 기술적인 문제는 뒤로 재끼고 일단 싸구려처럼 보인다. 레퍼런스로 채용하고 있는 스마트 스토어에도 alert나 confirm을 사용을 하고 있기는 하다. alert나 confirm창의 디자인에서 뿜어져 나오는 어떤 위화감이 있다. 싸구려처럼 보인다는 말에 전적으로 동의!.
그래서 오늘은 사용하고 있던 팝업창이나 alert, confirm을 없애 버리기를 작업했다.
팝업창은 팝업이 뜨는 순간 사용자의 관심이 다른 곳으로 돌아가 버리기 때문에 그대로 페이지를 이탈해 버릴 수도 있다. 생각해보면 팝업창도 썩 달갑지는 않은 방법이다. 팝업창을 띄우는 것보다는 페이지를 이동하는 것 이 좀 더 좋은 대안일 것 같다.
Modal 같은 경우는 솔직히 광고성 글을 Modal처럼 처리를 해놓으면 불쾌하지만 반드시 확인해야 하는 안내 메시지는 Modal로
사용자에게 보여줘야 한다고 생각한다. Modal도 사용성에서는 좋지 않지만 어쩔 수 없는 것 같다. 가장 확실하게 메시지를 전달할 수 있는 방법이라고 생각해서 Modal 같은 경우는 채용을 하는 것으로 정했다.
내가 진행하고 있는 쇼핑몰 같은 경우는

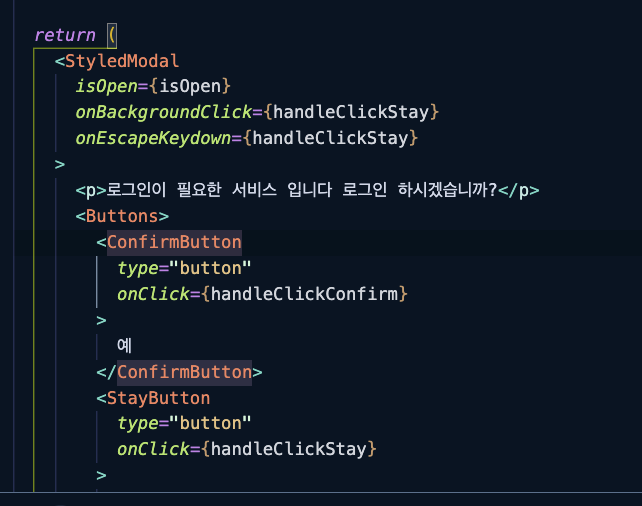
구매하기나 찜하기, 장바구니 추가 같은 기능들은 로그인이 필요한 서비스이다. 로그인이 되어 있지 않은 경우에 해당 버튼들을 눌렀을 때 바로 로그인 페이지로 이동해 버리면 너무 싸가지 없는 서비스가 되니 이렇게 Modal을 통해서 로그인 페이지로 이동을 할 것인지 confirm의 용도로 사용했다.

Modal창을 사용성 좋고 쉽게 사용하기 위해서 styled-react-modal 라이브러리를 사용했다.
좋은 점은 모달의 바깥쪽을 클릭하거나 ESC키를 누른 것으로도 모달 창으로 없애게 하는 기능을
onBackgroundClick, onEscapeKeydown 속성만 추가해주면 사용할 수 있기 때문에 시간을 많이 줄일 수도 있다.
GitHub - AlexanderRichey/styled-react-modal: Styled modal component for React 💅⚛️
Styled modal component for React 💅⚛️. Contribute to AlexanderRichey/styled-react-modal development by creating an account on GitHub.
github.com
'프로젝트' 카테고리의 다른 글
| TIL- 221118 - 비밀글 프론트엔드 (0) | 2022.11.18 |
|---|---|
| TIL 221117- act로 감싸라는 경고 메시지의 진짜 의미 (0) | 2022.11.17 |
| TIL-221115- 태그가 어떤 이벤트를 사용하나 확인하자 (0) | 2022.11.15 |
| TIL-221114 - 작업의 마무리는 인수테스트로 검증 (0) | 2022.11.14 |
| 스프린트 4주차 회고 (0) | 2022.11.14 |



