
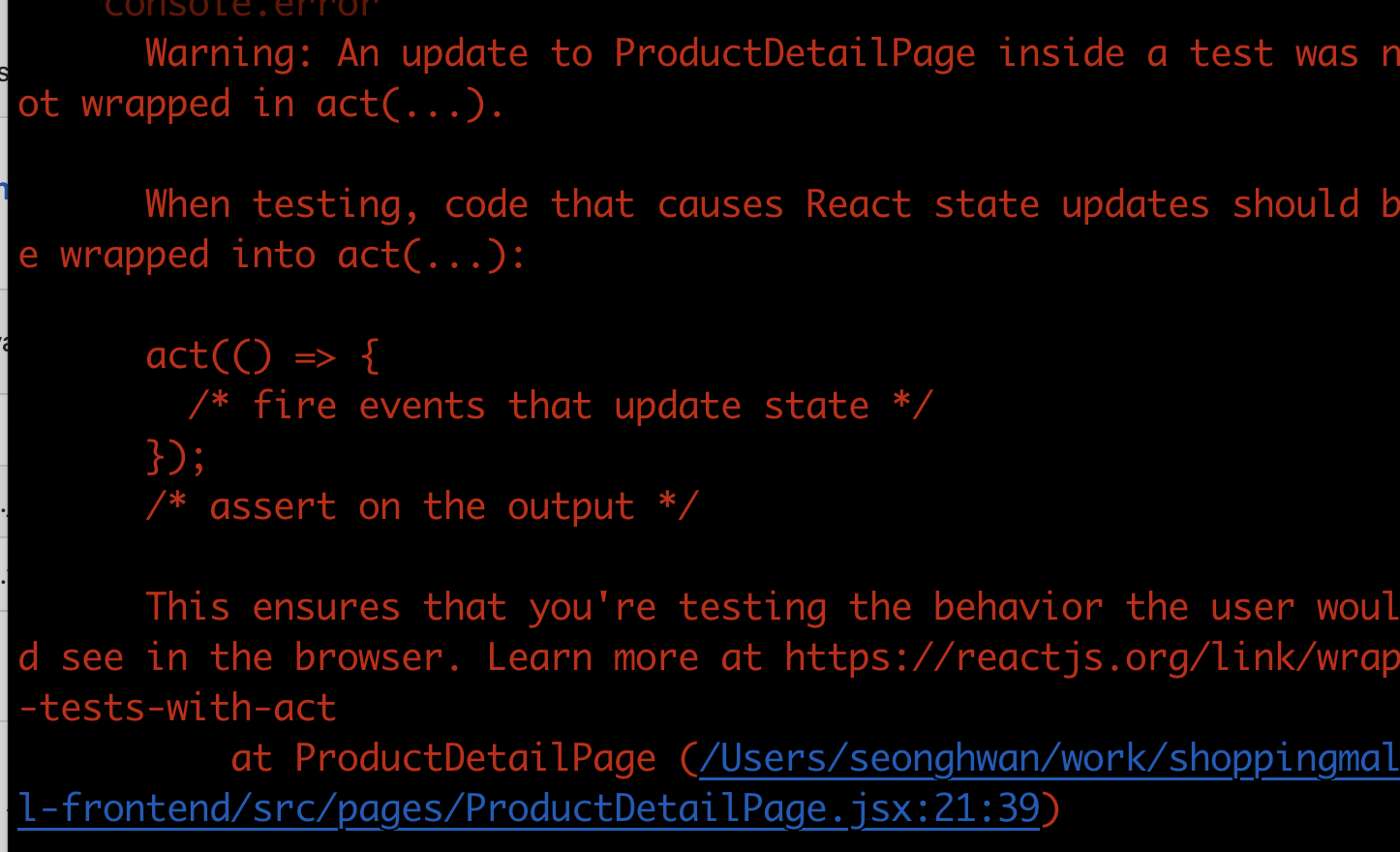
page컴포넌트를 테스트할 때 가끔씩 생기는 이 act로 감싸라는 경고 메시지 이전에는 과제를 하면서도 이런 상황이 발생을 했었던 것 같았는데 그때는 그냥 경고 메시지여서 테스트 통과만 시키고 해결을 안 하고 넘어갔던 것 같은데 이번에는 어째서 저런 경고 메시지가
발생하는지 알아보자
https://ko.reactjs.org/docs/test-utils.html#act
테스팅 도구 – React
A JavaScript library for building user interfaces
ko.reactjs.org
친절하게 리액트 공식문서에서 act에 대해서 설명을 해주고 공부하라고 직접 테스트에서 링크까지 주는 아주 친절한 jest
act란 무엇이냐?
공식문서의 설명은 보면 테스팅 도구인 act는 컴포넌트를 렌더링하고 갱신해주는 코드를 act 안에 넣어줘야 하고 이를 통해 브라우저에서 실행될 때 와 최대한 비슷한 환경에서 테스트를 할 수 있다고 설명을 해주는데
어떤 이유에서 일까?
act는 함수를 인자로 받는데 이 함수를 실행시켜서 가상의 DOM에 적용하는 역할을 한다. act함수가 호출된 뒤에 DOM에 반영되었다고 가정하고 테스트를 실행하기 때문에 실제 브라우저 환경과 비슷하게 테스트를 할 수 있다고 한다.
그런데 공식 문서를 읽어 보니 이상하다?
react-testing-library에는 이미 내부 API에 act를 내포하고 있어 굳이 act로 감싸서 호출하지 않아도 렌더링과 업데이트를 할 수 있는데
어째서 act로 감싸 주라는 메시지가 나오는 것일까?
사실 이건 테스트를 안 만들어줘서 그렇다.
상품 문의 하기 기능을 store와 API에서 불러오는 로직은 만들어 주었는데 인수 테스트와 단위 테스트를 만든다고 상품 문의에 대한 테스트 코드를 작성을 안 한 상태여서 그렇다.
이게 무슨 말이냐면
1. react-testing-library는 act를 이미 내부 API를 통해 자동으로 지원한다.
2. 이미 페이지가 마운트 되었을 때 상품 문의를 불러오는 로직은 구현을 해놨다
.
즉 page가 마운트 될 때 상태를 변화시키는 로직은 존재하기 때문에 렌더링을 일으킨다.
3. 상태를 변화시키는 코드가 react-testing-library를 통해 테스트가 이루어지지 않았기 때문에 였다.
테스트 자체가 없기 때문에 act로 감싸 져있지 않다.
TDD를 제대로 한다면 발생하지 않는 경고 메시지이다.
한 줄 요약
왜 테스트 먼저 안 만들고 코드부터 치냐?
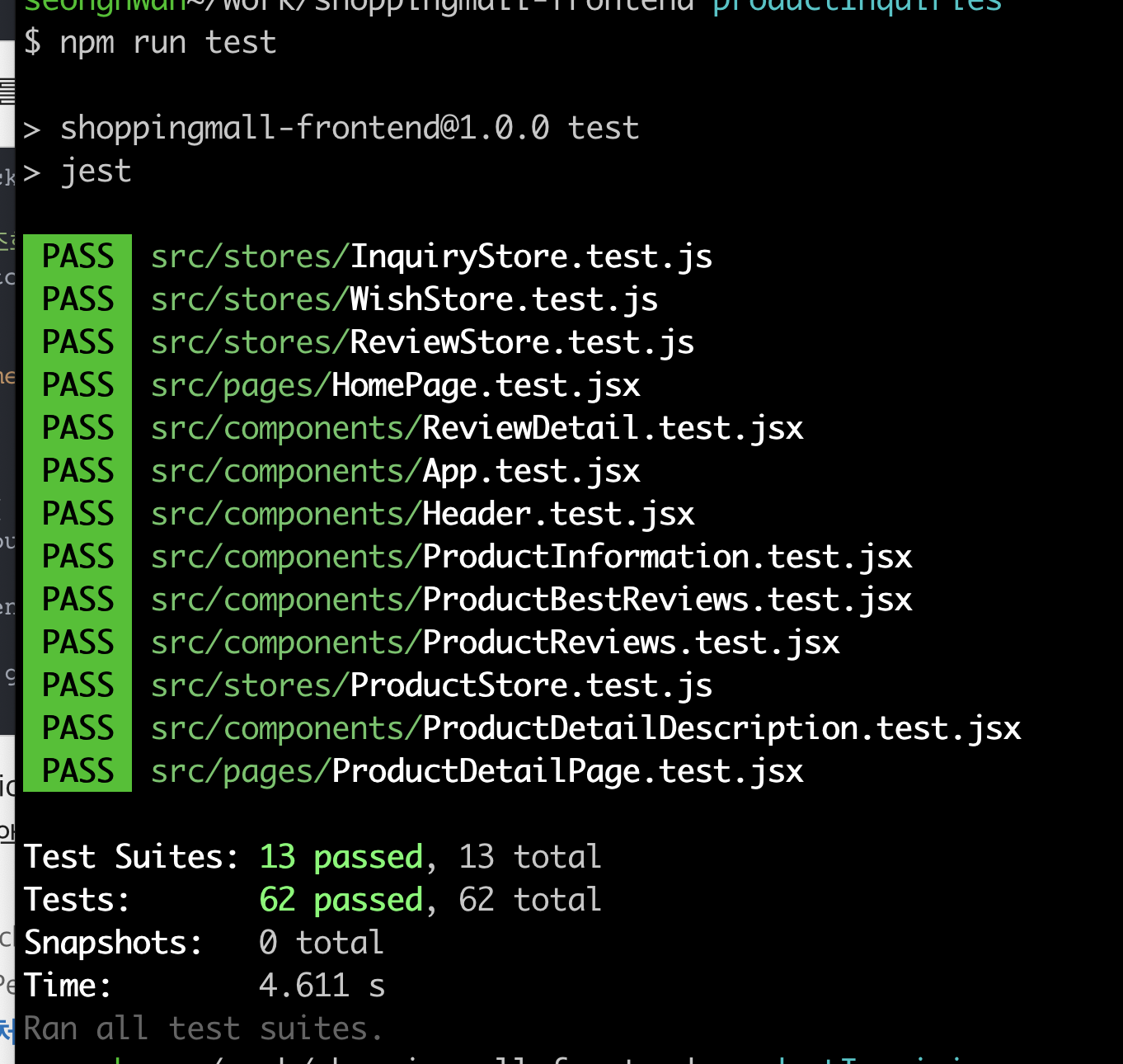
상품 문의를 불러오는 함수에 대해서 테스트를 작성하면

이렇게 경고 메시지는 없어진다. react-testing-library를 통해서 테스트에서도 DOM을 비교해 실제 브라우저와 거의 비슷한 환경에서 테스트를 한다는 것 도 알았고 공식문서도 좀 더 공부할 수 있게 되어서 나쁘지 않은 트러블 슈팅이었던 것 같다.
'프로젝트' 카테고리의 다른 글
| TIL- 221119- 기능을 위한 기능이 아닌지 의심해보기 (0) | 2022.11.19 |
|---|---|
| TIL- 221118 - 비밀글 프론트엔드 (0) | 2022.11.18 |
| TIL-221116 - 게임오바 alert, confirm 싹 다 구속시켜! (0) | 2022.11.16 |
| TIL-221115- 태그가 어떤 이벤트를 사용하나 확인하자 (0) | 2022.11.15 |
| TIL-221114 - 작업의 마무리는 인수테스트로 검증 (0) | 2022.11.14 |



